Electron + jQuery UI を使ってみる
昨日の記事では、Electron + jQueryを使ってみたので、今回は、Electron + jQuery UIをやってみようと思います。 nhamada.hatenablog.com
前準備
前回のところで、ElectronでjQueryを扱う、というところまでやっているので、その続きから、となります。 なので、前準備としては、昨日の記事までを済ませておく、というとこから。 今回は、jQuery UIを使ってみようと思うので、まずは、jQuery UIをダウンロードしてきます。
適当に、jQuery UIをダウンロードしてきます。 今回は、テスト的に使いたいだけだったので、Quick Downloadsから、Stableを持ってきます。 ダウンロードしたファイルを適当な所に展開しておきます。
jQuery UIをElectronから使う
jQueryは、以下のコードで使えるので、それにいろいろと追加します。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>jQuery UI Test</title>
<script type="text/javascript" src="script.js"></script>
<link rel="stylesheet" href="js/jquery-ui-1.11.4/jquery-ui.min.css"></link>
<script type="text/javascript" src="js/jquery-ui-1.11.4/jquery-ui.min.js"></script>
</head>
<body>
<h1 id="header">jQuery UI Test</h1>
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
なんか適当な文字列
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
なんか適当な文字列
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
なんか適当な文字列
</p>
</div>
</div> <!-- #accordion -->
</body>
</html>
主な追加は、ヘッダーの以下の箇所。
<link rel="stylesheet" href="js/jquery-ui-1.11.4/jquery-ui.min.css"></link> <script type="text/javascript" src="js/jquery-ui-1.11.4/jquery-ui.min.js"></script>
ここら辺は、普段、jQuery UIを使う時と同じですね。
実際に、jQuery UIのWidgetsやらを使う時は、script.jsの方で、書いていきます。(実際は、index.htmlで書いても問題ないですが、気分的に)
script.js
var $ = jQuery = require("./js/jquery-2.1.4.min.js");
$(function(){
$("#header").css("background-color", "#EEE");
$("#accordion").accordion();
});
このような感じで、ElectronからjQuery UIを使ってみました。
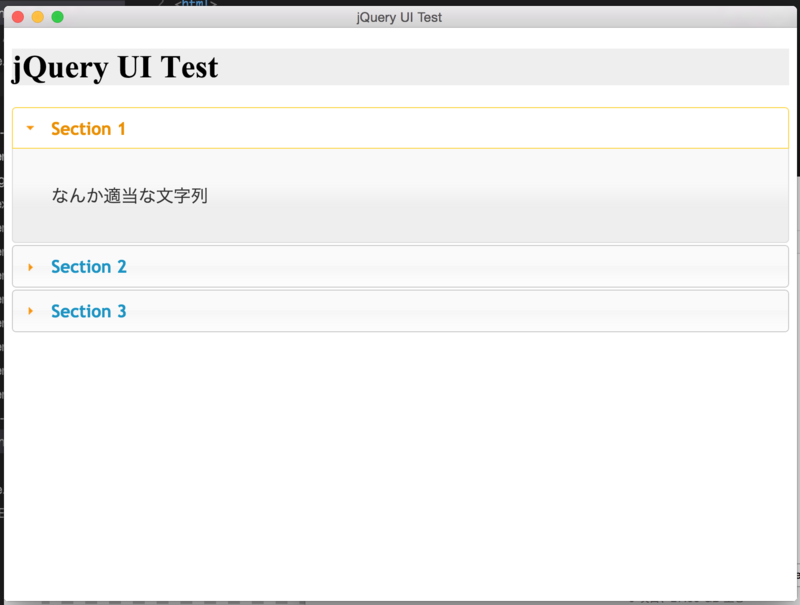
実行画面としては、下のようになります。

アコーディオンで指定したところが、無事、アコーディオンをして表示されていますね。 挙動も、とりあえず、問題なさげなので、これでjQuery UIをElectronから使えそうです。
今回のコードの置き場
GitHubの以下の場所に、今回のコードが置いてあります。